Free Easy Basic Simple Online HTML Step-byStep Tutorial For Beginners
This Page Contains information about Free Easy Basic Simple Online HTML Step-byStep Tutorial For Beginners By webmaster in category HTML with 0 Replies. [670], Last Updated: Sat May 18, 2024
webmaster
Fri Dec 01, 2006
0 Comments
961 Visits
Ok, you want to learn about HTML, what do you need?
Well, all you need for this turtorial is a text editor and a browser.
> what is a text editor? - If you are using windows, you have a program called notepad.exe, if you are using linux, you could use VI, eMacs etc..
> What is a browser? - A browser is a program application that lets you surf the internet, you are seeing this artlicle with a browser. Some examples of browsers are Internet Explorer, Netscape Navigator, Mozilla Firefox. I recommend Firefox.
For this tutorial, i will be using Windows XP Notepad.exe Text Editor and Firefox Browser.
1. The first step is to open notepad.exe
2. Once you have notepad open, put this on the first line:
3. Put this on the second line:
4. Put this on the third line:
5. Put this on the fourth line:
6. Put this on the Fifth line:
7. Put this on the Sixth line:
8. Put ths on the Seventh line:
9. So now all your HTML code in notepad should look like this:
10. Now save this as "wallpaperama.html", if you are using notepad, make sure to put the quote in between wallpaperama.html
11. Now open wallpaperama.html with your browser. Now you should see something like this:
12. Congratulations!, you've just created your first HTML web page
13. The next step is to get your own internet webpage, a great place to start is by getting a domain name and web hosting, we recommend hosting your website with www.webune.com they have a very good service for beginners.
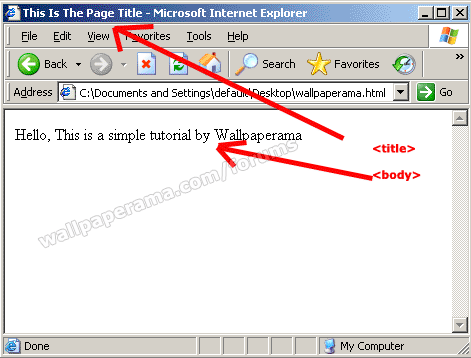
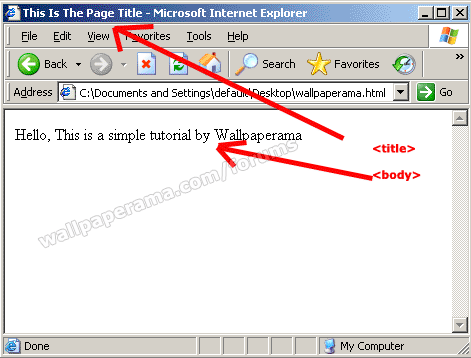
14. This is how this example would look like after you are done with this tutorial: Note the location of the <title> tag and the <body> tags.

15. Remember that all tags must be closed, the way you close them is with the / character, for example, in our wallpaeprama.html document, we open the <title> tag and then closed it with our </ttile> tag.
Well, all you need for this turtorial is a text editor and a browser.
> what is a text editor? - If you are using windows, you have a program called notepad.exe, if you are using linux, you could use VI, eMacs etc..
> What is a browser? - A browser is a program application that lets you surf the internet, you are seeing this artlicle with a browser. Some examples of browsers are Internet Explorer, Netscape Navigator, Mozilla Firefox. I recommend Firefox.
For this tutorial, i will be using Windows XP Notepad.exe Text Editor and Firefox Browser.
1. The first step is to open notepad.exe
2. Once you have notepad open, put this on the first line:
CODE:
<html>
3. Put this on the second line:
CODE:
<head>
4. Put this on the third line:
CODE:
<title>This Is The Page Title</title>
5. Put this on the fourth line:
CODE:
<body>
6. Put this on the Fifth line:
CODE:
Hello, This is a simple tutorial by Wallpaperama
7. Put this on the Sixth line:
CODE:
</body>
8. Put ths on the Seventh line:
CODE:
</html>
9. So now all your HTML code in notepad should look like this:
CODE:
<html>
<head>
<title>This Is The Page Title</title>
<body>
Hello, This is a simple tutorial by Wallpaperama
</body>
</html>
<head>
<title>This Is The Page Title</title>
<body>
Hello, This is a simple tutorial by Wallpaperama
</body>
</html>
10. Now save this as "wallpaperama.html", if you are using notepad, make sure to put the quote in between wallpaperama.html
11. Now open wallpaperama.html with your browser. Now you should see something like this:
12. Congratulations!, you've just created your first HTML web page
13. The next step is to get your own internet webpage, a great place to start is by getting a domain name and web hosting, we recommend hosting your website with www.webune.com they have a very good service for beginners.
14. This is how this example would look like after you are done with this tutorial: Note the location of the <title> tag and the <body> tags.

15. Remember that all tags must be closed, the way you close them is with the / character, for example, in our wallpaeprama.html document, we open the <title> tag and then closed it with our </ttile> tag.