Password Protect Your Website Directories Folders Apache Htpasswd Htaccess
This Forums Page Contains information about Password Protect Your Website Directories Folders Apache Htpasswd Htaccess By pinguin with Replies. Last Upated: Wed Mar 12, 2014 [421], Last Updated: Sat May 18, 2024
pinguin
Tue Apr 03, 2007
0 Comments
1389 Visits

f you are like many admin, its important to protect some directories (folders) from public view. to do this, apache offers htpasswd htaccess. With these two files, you can secured your files from public view. for example, if you have some part of your site that you only want registered members to be able to access, you can use apache's htpasswd htaccess.
Today i will show you how you can do this with two simple files. All you need to create these files, is a simple text editor. If you have windows, you can use notepad. I will use notepad for this demonstration (tutorial guide steps)
the first step to proctect your files in a particular directory, or folder as some windows folks call them, you can will need to create two files, and they are htpasswd htaccess
so here we go, first i am going to create a file called .htpasswd (yes, that's a period at the beginning of htpasswd ) open a blank notepad and copy and save the following:
CODE:
admin:rpgb/IvLX3GTI
now save this as ".htpasswd" (include the quotes when saving with notepad)
the second file will be called .htaccess copy and save this to a blank notepad:
CODE:
AuthType Basic
AuthName "Members Only"
AuthUserFile /your/directory/protected/.htpasswd
<limit GET PUT POST>
require valid-user
</limit>
AuthName "Members Only"
AuthUserFile /your/directory/protected/.htpasswd
<limit GET PUT POST>
require valid-user
</limit>
NOTE: Change "/your/directory/" to whatever you absolute path is to the directory where you are going to upload these two files
now save this file as ".htaccess" (include the quotes if you are using notepad)
you can create a third file, this will be called index.html, so once you have successfully logged in, you'll be able to confirm that you are infact logged into the protected directory. so you can copy and paste this HTML file called index.html
CODE:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Protected Directory</title>
</head>
<body>
<div align="center">
This Tutorial Sponsored by <a href="http://www.webune.com">Webune Web Hosting</a>
<table border="1" cellspacing="5" cellpadding="10">
<tr>
<td align="center"><a href="http://www.webune.com"><img src="http://www.wallpaperama.com/images/affiliates/webune-hosting.jpg" border="0"></a></td>
</tr>
</table>
<h1>CONGRATULATIONS!!!
</h1>
<hr>
<h4>Welcome to Wallpaperama! </h4>
<p align="left"><em>Notice: This is a password protected directory</em></p>
<p align="left"> </p>
<p align="center"><img src="http://webune.com/images/logo4.jpg"></p>
<p align="center">PHP MYSQL Web Hosting Provided By <a href="http://www.webune.com">Webune.com</a></p>
</div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Protected Directory</title>
</head>
<body>
<div align="center">
This Tutorial Sponsored by <a href="http://www.webune.com">Webune Web Hosting</a>
<table border="1" cellspacing="5" cellpadding="10">
<tr>
<td align="center"><a href="http://www.webune.com"><img src="http://www.wallpaperama.com/images/affiliates/webune-hosting.jpg" border="0"></a></td>
</tr>
</table>
<h1>CONGRATULATIONS!!!
</h1>
<hr>
<h4>Welcome to Wallpaperama! </h4>
<p align="left"><em>Notice: This is a password protected directory</em></p>
<p align="left"> </p>
<p align="center"><img src="http://webune.com/images/logo4.jpg"></p>
<p align="center">PHP MYSQL Web Hosting Provided By <a href="http://www.webune.com">Webune.com</a></p>
</div>
</body>
</html>
save this HTML file as index.html
Now ftp to your website and create a new directory called "protected" and upload these three files you just created: index.html , .htaccess and .htpasswd
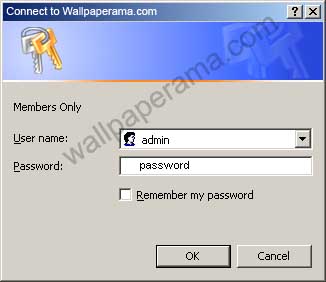
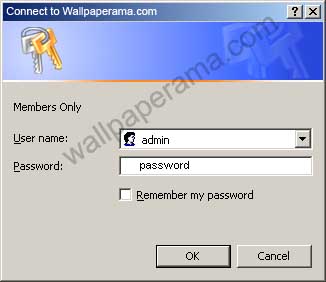
after you have uploaded all three files into the "proctected" directory, open the index.html file with your browser and you will get a login popup asking for your login and password:
login with these:
username: admin
password: password
now, to show you that this really works, you can see test if for yourself.
go to http://www.wallpaperama.com/tutorials/protected
and login using admin/password as your username and pasword.

Related Content
- How To Find Version Of PEAR Is Installed Linux Apache Server
- How To Install Apache2 With PHP5- New Update Upgrade Linux Command
- How To Fix Php.ini File In Apache Server For Windows And Linux Servers
- How To Install Apache Server On Your Linux Machine Server Computer Command
- How To Modify Apache Memory Usage Limit In Linux Server
- How To Find Is My PHP Installed As CGI Or As An Apache Module
- How To Protect Folders Directory Files With Apache .htaccess
- How To Install Or Upgrade Update Apache Server In Linux Shell
- Where Is The Installed Apache PHP MySQL Named BIND Linux Redhat Fedora
- New Server Apache Installation Setup And Configuration